
03 Gen Le migliori tendenze del web design nel 2018
Le migliori tendenze del Web Design nel 2018
by Flavio Crinelli
post 🇮🇹 time: 8min #vlog #visualstorytelling #web
Questo articolo è dedicato a tutti coloro che per il 2018 hanno il desiderio di rinnovare il proprio look, rifacendo il proprio sito web o il proprio eCommerce o per chi sta cominciando ora a nuotare nell’oceano di internet e vuole finalmente un proprio sito web con il quale promuoversi efficacemente.
Vedremo infatti quali saranno le migliori tendenze del web design nel 2018, quindi quali saranno le specifiche e le caratteristiche che dovranno avere i siti web per essere estremamente contemporanei, professionali ed efficaci.
Come si evince dal sito di Forbes, che nell’articolo “Top Web Design Trends To Watch In 2018” analizza i pareri di diversi esperti di settore, siamo appena entrati in un anno che si preannuncia molto innovativo, in particolare per il web design.
Svisceriamo i pareri degli esperti e vediamo quali sono le migliori tendenze di design per la realizzazione di siti web ed eCommerce nel 2018, ed alcuni accorgimenti che mi permetto di suggerirvi.
1.”Minimalismo luminoso” e contenuti fotografici coinvolgenti
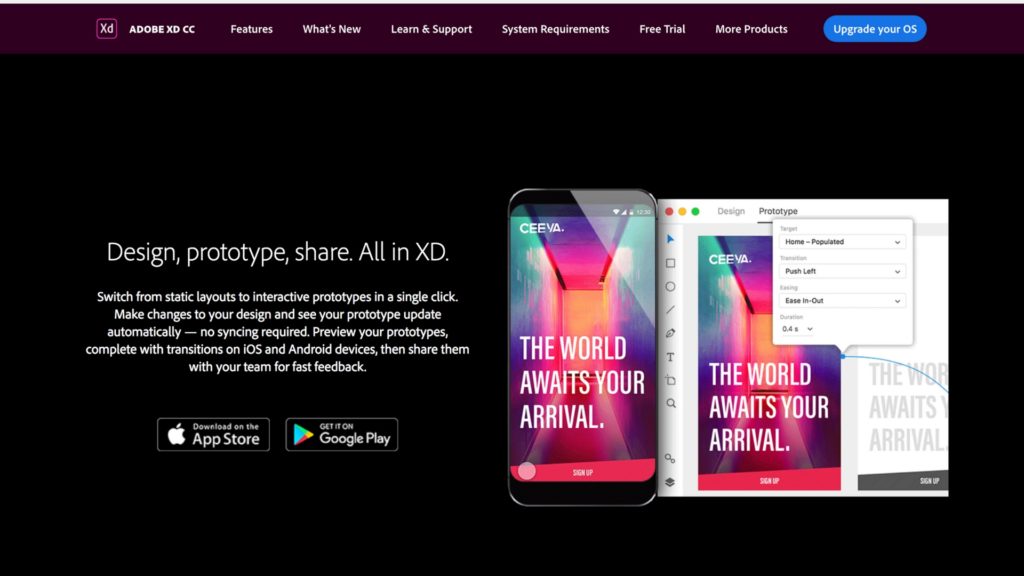
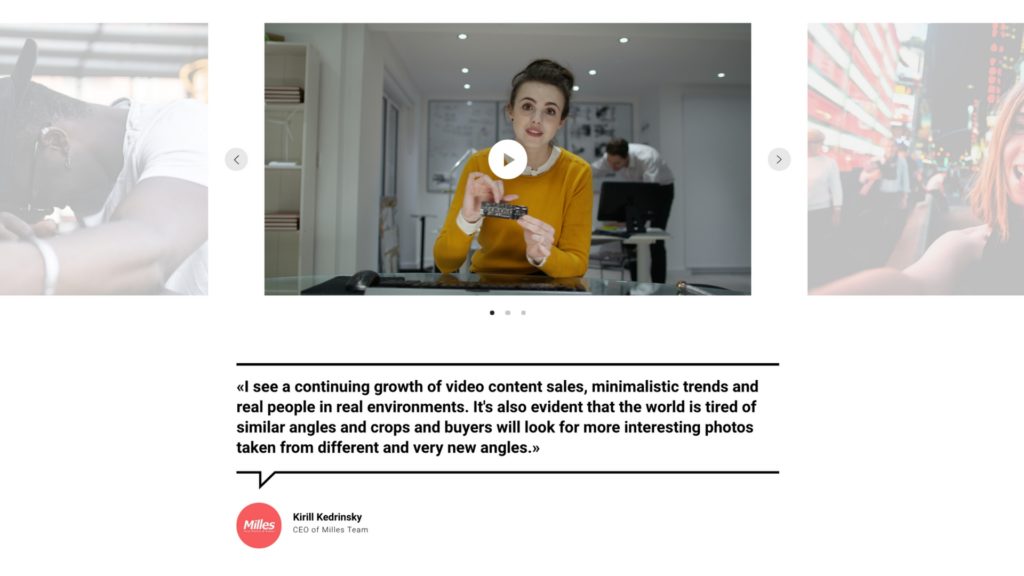
Per Paul Jarvis, designer che ha lavorato con grandi marchi come Mercedes-Benz, Microsoft e Warner Music, la tendenza che andrà per la maggiore nel 2018 sarà il “minimalismo luminoso” e i contenuti fotografici coinvolgenti. Questo grazie soprattutto ai progressi tecnologici dei monitor (sia desktop che portatili), che permetteranno la visione di immagini con una qualità mai vista prima.
Interfacce web facili da usare, con caratteri grandi e colori vivaci, la faranno da padrone e le immagini studiate e super coinvolgenti andranno a rimpiazzare le vecchie foto aziendali d’archivio “stile anni 90”. Sempre per Jarvis, nel 2018 si vedrà anche un’enorme ripresa della fotografia di persone, soprattutto persone di colore e donne.
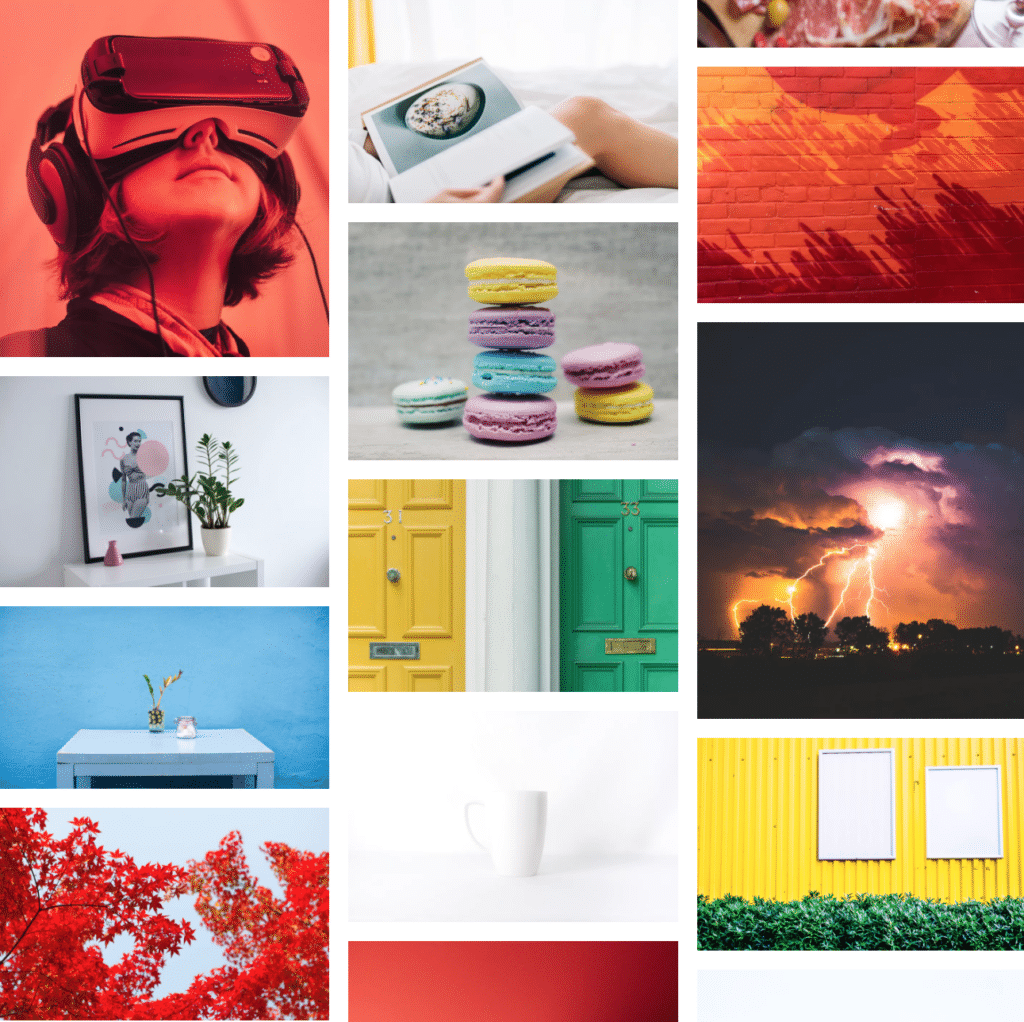
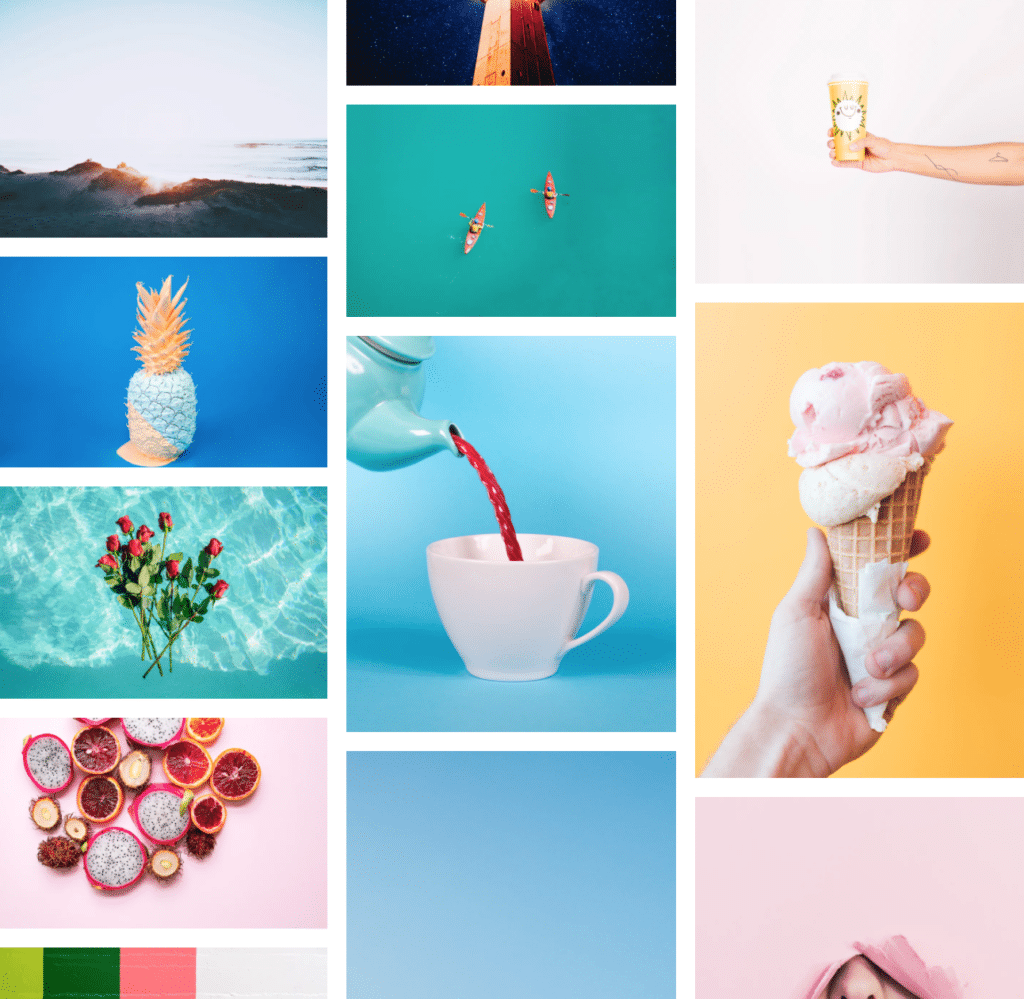
Le foto luminose e curate sotto ogni aspetto faranno veramente la differenza ma attenzione a quali scegliete e come le usate; a mio avviso devono sempre essere contestualizzate e ben bilanciate con il resto della pagina (testi, altre foto, pulsanti ecc.).
Ecco un sito che vi consiglio caldamente se siete alla ricerca di foto bellissime da utilizzare per i vostri siti web: Unsplash, una piattaforma che funge da raccoglitore di immagini professionali e di qualità e che le mette a disposizione dell’utente gratuitamente, essendo tutte foto che gli autori decidono di concedere e quindi prive di diritti. Per un corretto utilizzo, il sito chiede, giustamente, di citare l’autore della fotografia, nel caso in cui decidiate di utilizzarla per i vostri lavori, come è nello standard delle politiche dei contenuti Royalty Free e Creative Commons.


2.Applicazioni web “pulite” e domande ancora irrisolte
Il parere di Jane Portman, Ui/Ux Designer specializzata nella progettazione di applicazioni web e autrice di diversi libri sul web design volge a porci delle domande molto interessanti e che probabilmente nel 2018 troveranno delle risposte.
Ad esempio: “Come possiamo capire se l’utente sta veramente ottenendo valore oltre alla semplice fruizione del nostro sito? Oppure; “Come possiamo creare un’app per casi di utilizzo multipli? In oltre: “Si possono utilizzare le metriche di successo del web nella vita reale?”
Probabilmente il forte progresso tecnologico nell’analisi dei dati e i moderni studi sull’intelligenza artificiale ci aiuteranno a trovare le risposte giuste.
In termini di visual design, la pulizia dei contenuti e delle immagini, sicuramente saranno ancora vincenti, poiché facilitano e ottimizzano l’esperienza online dell’utente.

3.Contenuti interattivi
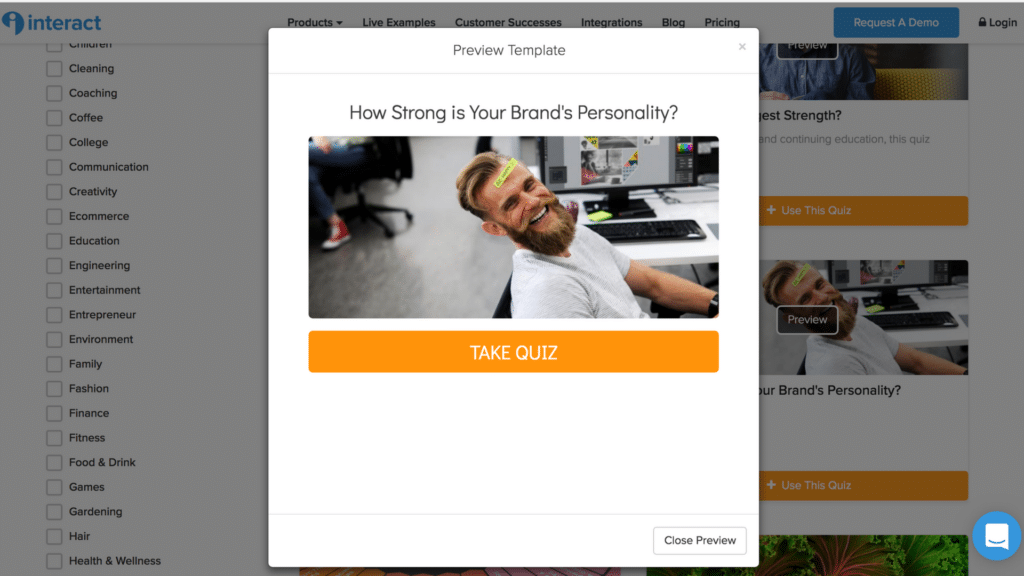
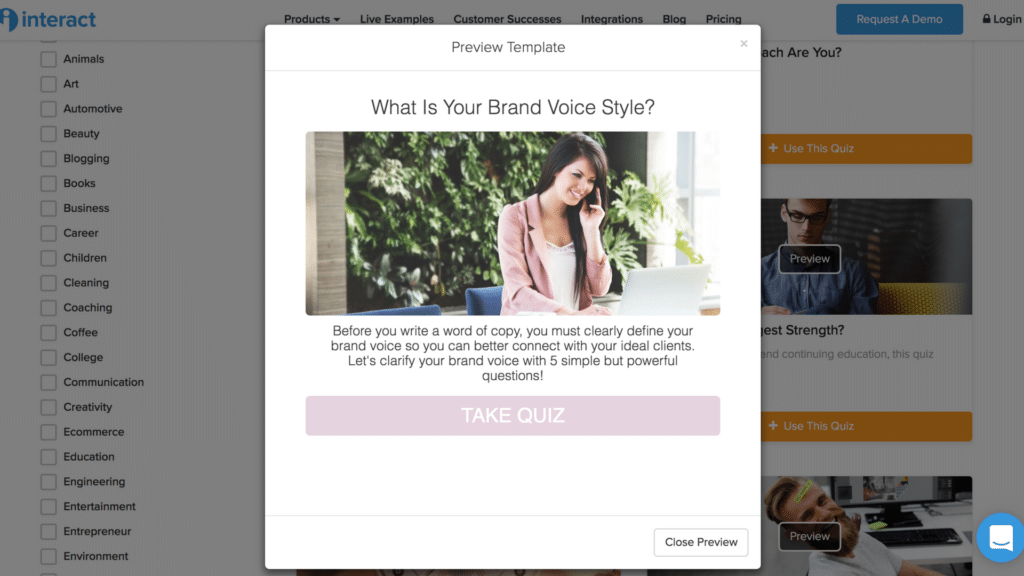
Josh Haynam, co-fondatore di Interact Quiz Builder, uno strumento che sfrutta il potere dell’interattività per acquisire mail (utilizzato da oltre 30.000 aziende) e che vi consiglio di provare, asserisce che il 2018 sarà proprio l’anno dell’interattività.
Gli utenti desiderano un’esperienza sempre più personalizzata e divertente quando vogliono connettersi con i marchi preferiti e contenuti come quiz, sondaggi e giochi possono offrire esattamente questa esperienza.
Ad esempio, questo quiz invernale sulla tempesta dell’American Red Cross utilizza il formato trivia per testare le persone sulla loro conoscenza delle tempeste, e questo utilizzato da Forbes aiuta i potenziali studenti universitari a trovare la scuola giusta per loro.
Questi tipi di contenuti attirano le persone facendo loro domande personali e stimolanti, fornendo esattamente la risorsa o il prodotto giusto in base a come hanno risposto alle domande. A mio avviso sono ottimi strumenti che possono veramente fare la differenza in termini di conversioni e vendite; quindi utilizzateli soprattutto sui Social e se potete integrateli anche nei vostri siti web. Largo spazio alla creatività.


4.Asimmetria e Brutalismo
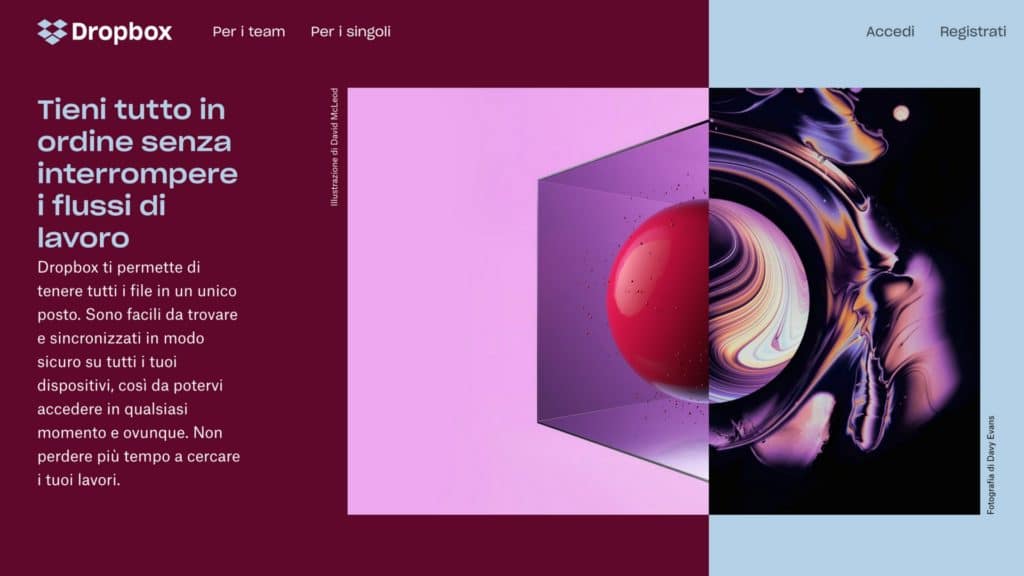
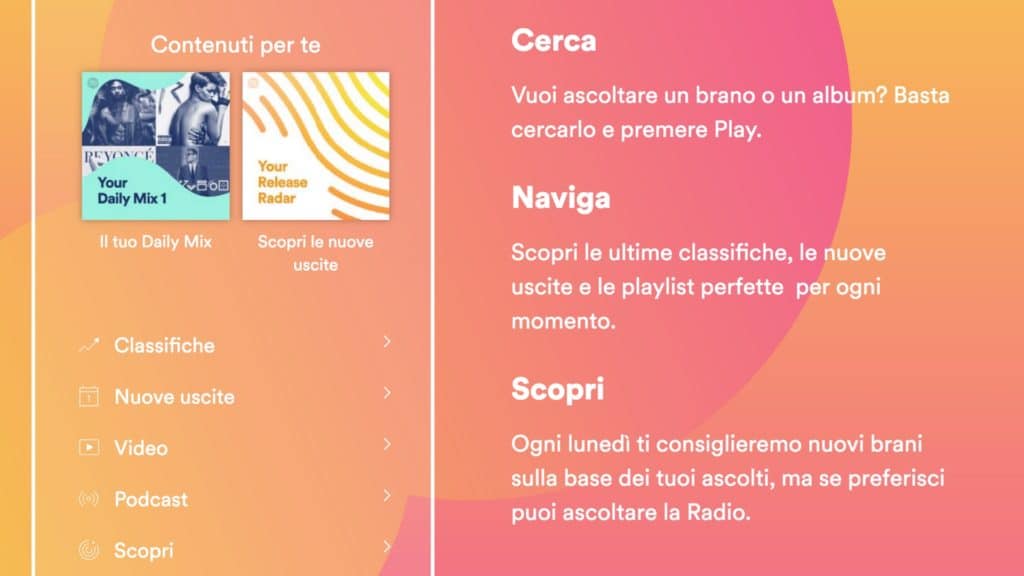
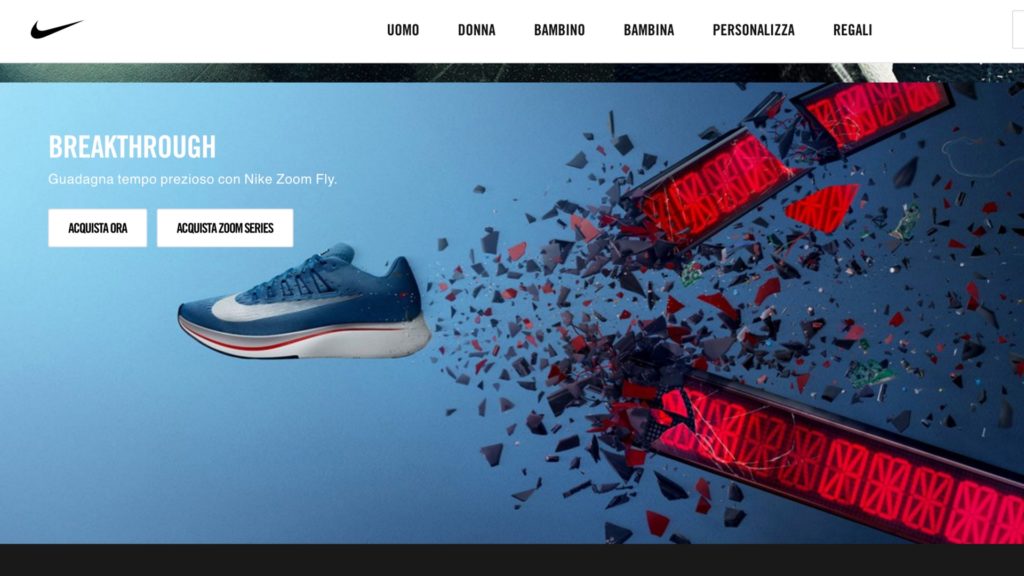
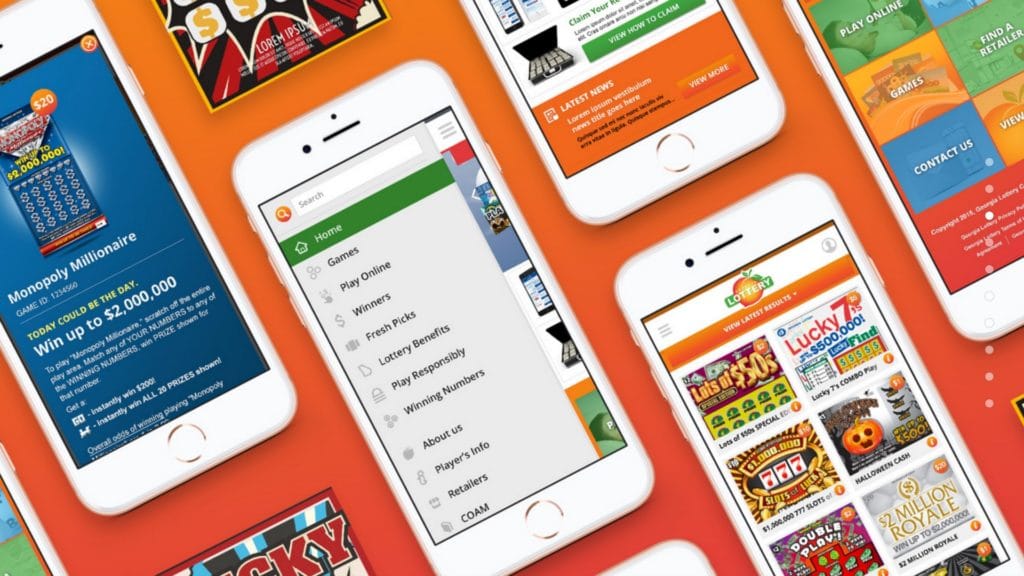
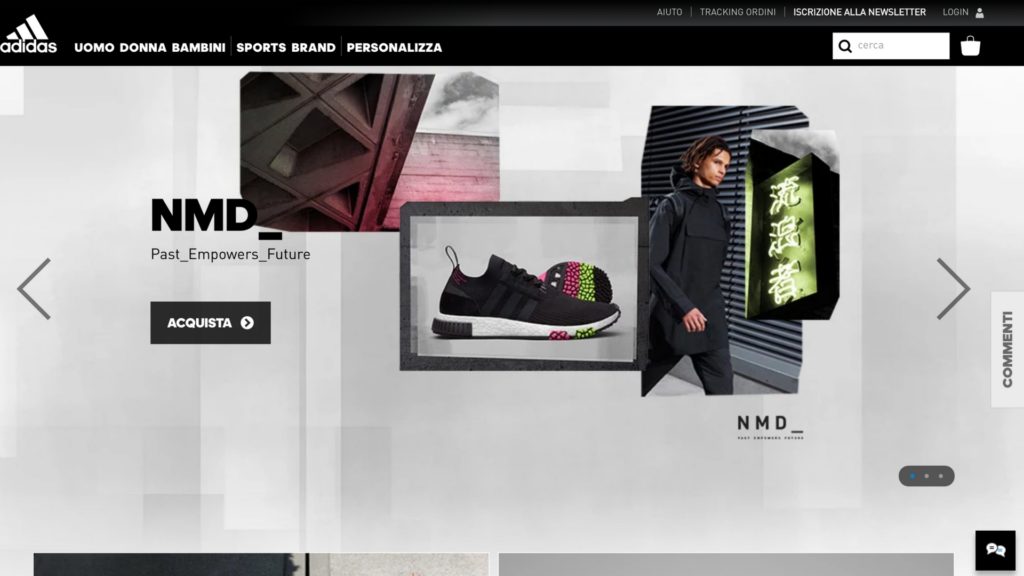
Vytautas Alech, User Experience Designer e sviluppatore con oltre un decennio di esperienza nel web design, pone l’accento sulla grafica dei siti web, che per essere moderni ma anche efficaci, devono includere forme libere ed asimmetriche e che in un certo senso si ispirano al Brutalismo.
Principalmente queste forme e queste linee asimmetriche interrompono intenzionalmente la staticità della pagina e indirizzano l’attenzione dell’utente ad un punto ben determinato. Nelle foto alcuni esempi.
Penso che questo tipo di design sia molto bello e creativo, ma abbastanza complesso nel realizzarlo con il giusto equilibrio tra bellezza estetica ed efficacia.






5.Illustrazioni e animazioni
Alexey Galyzin, Product and Lead Designer presso Crello, vede il 2018 come l’anno in cui media, aziende e marchi assumeranno sempre più illustratori e grafici per creare stili visivi unici.
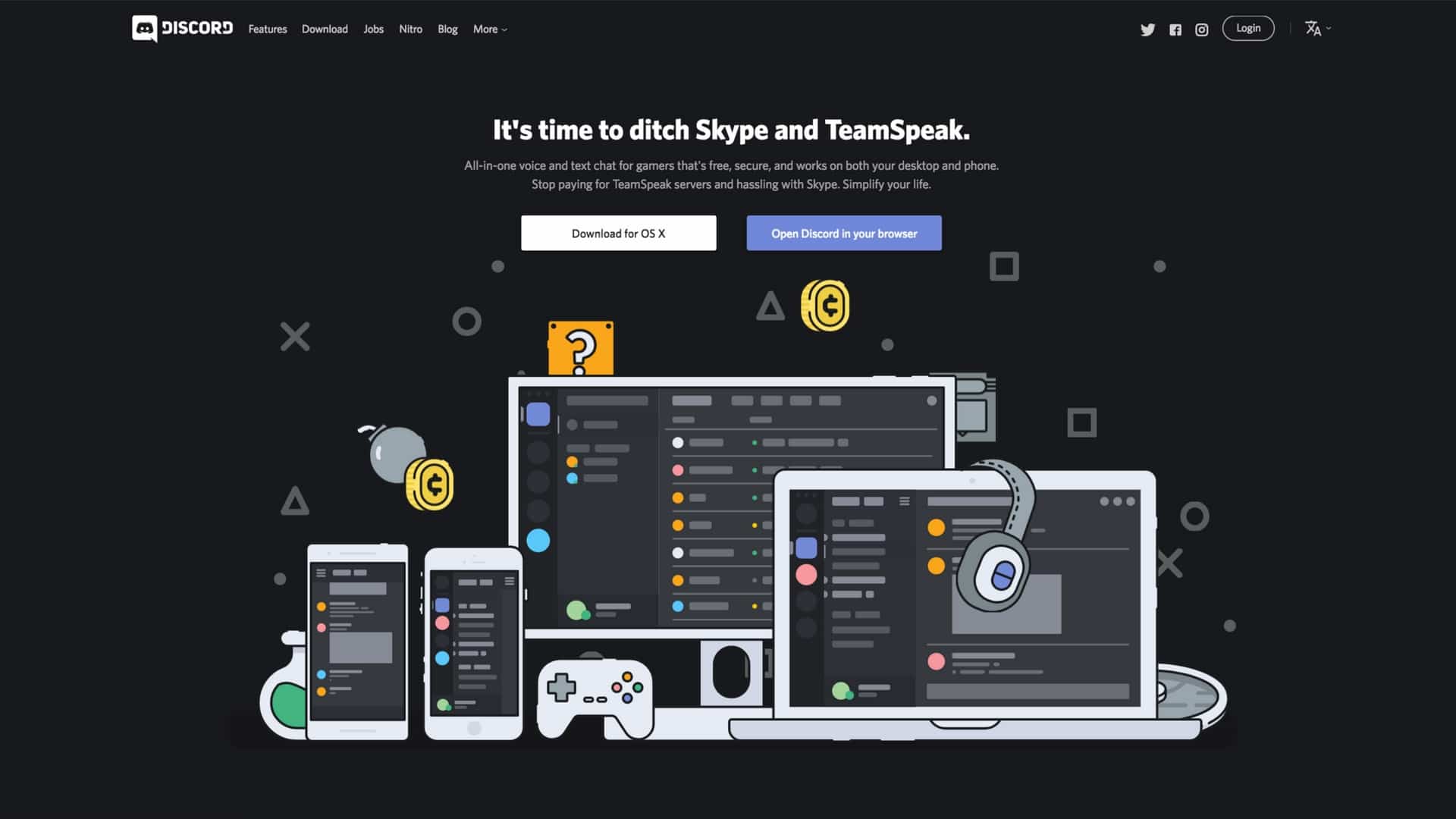
Le illustrazioni danno un “tono friendly” a un marchio e aggiungono giocosità al loro contenuto. La parte migliore dell’uso delle illustrazioni è la creatività; le illustrazioni infatti possono essere di qualsiasi dimensione, stile, colore e possono essere incorporate in qualsiasi design e layout grafico.
L’animazione è una nuova regola nel web design, come ha dichiarato Depositphotos nelle loro tendenze per il 2018. Le animazioni consentono di tradurre più informazioni in modo efficace e attirano l’attenzione raccontando una storia in pochi secondi.

6.Coerenza dei contenuti e attenzione alla comprensione degli utenti
Paula Borowska, designer freelance che si occupa di migliorare la visibilità online dei suoi clienti, si aspetta di vedere due cose nel 2018: Comprensione e Coerenza.
Comprensione
Secondo la designer ci sarà molta più attenzione alla comprensione degli utenti, ovvero del pubblico di riferimento. Fino ad oggi molte aziende non hanno dedicato abbastanza tempo nella ricerca del proprio “utente ideale” o “target di riferimento” sbagliando gran parte degli approcci con essi. Molti errori di comunicazione sono avvenuti proprio sui social, dove il contatto con l’utente è molto diretto. La Borowska quindi si aspetta maggiori investimenti economici e di tempo nel lavoro di ricerca e comprensione.
Coerenza
Per coerenza la Designer intende l’uniformità della comunicazione utilizzata da un’azienda. Fa l’esempio di coerenza tra app mobile e social network, che spesso non vengono considerati come la stessa cosa e troppo differenziati, anche se gli utenti sono gli stessi.
Il tono, il messaggio dell’azienda, il linguaggio utilizzato, le immagini, la grafica e così via, devono rimanere gli stessi su tutti i canali di comunicazione, soprattutto se si vuole aumentare la fidelizzazione dei propri utenti e aumentare la riconoscibilità del proprio marchio.
7.Più video, più forme fluide e uso dei gradienti
Ultimo illuste parere, ovvero il pensiero di Sunil Joshi, co-fondatore e lead designer di WrapPixel.
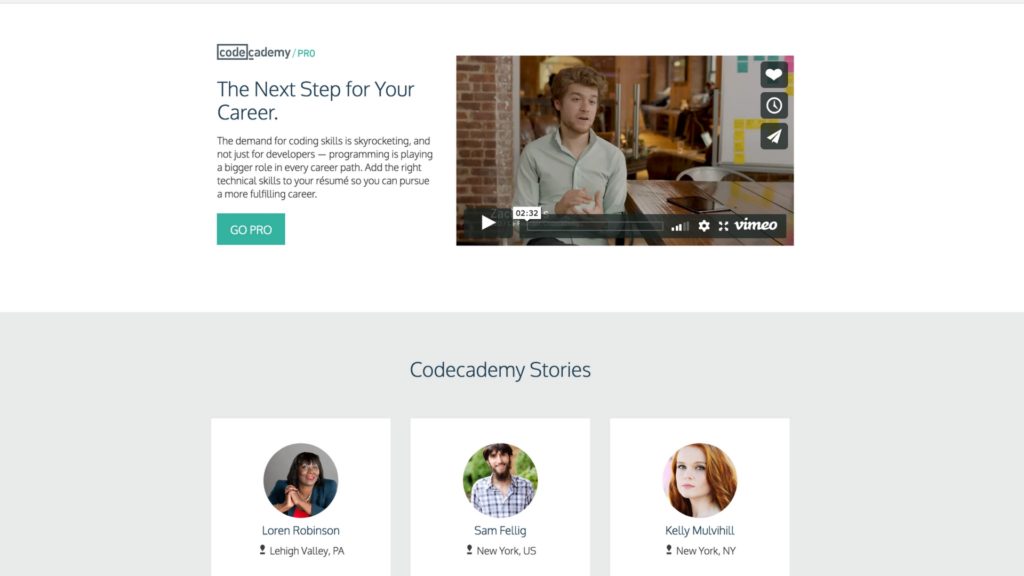
Per Sunil Joshi, i video non sono più solo qualcosa da guardare, ma stanno diventando parte integrante della presentazione e della comunicazione di un marchio. Nel 2018 ci dobbiamo aspettare di vedere almeno un video in tutti i siti web, anche in più aree dello stesso sito, anziché il solo tipico video della pagina principale.
Sempre per Joshi, anche le forme fluide, l’uso di gradienti e delle ombre, CSS animati saranno parte fondamentale dei migliori siti. Infatti sempre più designer si stanno spostando verso forme più fluide dando molto spazio al bianco con ombre enormi e gradienti chiari.
Faccio una breve considerazione sulla comunicazione video, un aspetto a cui noi di Numidio teniamo molto. Il video oggi è di certo lo strumento di comunicazione più efficace. Probabilmente dovuto alla globalizzazione, ovvero in un mondo dove si incontrano tante lingue e culture differenti, il video diventa il mezzo più potente e veloce per comunicare, a volte senza aver bisogno di essere tradotto o sottotitolato.
Inoltre il coinvolgimento generato dai contenuti video è nettamente superiore a quello generato dai contenuti testuali, e abbiamo visto prima quanto è importante interagire con i nostri utenti. Per questo oggi bisogna imparare a comunicare con i video e noi di Numidio basiamo la nostra formazione e i nostri servizi proprio su questo.


Le migliori tendenze del web design nel 2018 – Conclusioni
Il mondo digitale è in continua evoluzione ed è molto importante rimanere sempre aggiornati, rinnovando anno dopo anno il proprio look e la propria comunicazione. Le grandi aziende sanno bene quanto è importante e sono disposte ad investire tanti tanti soldi.
Una buona abitudine che puoi acquisire, è quella di seguire il più possibile consigli di esperti, che studiano continuamente i trend e le evoluzioni del web, del design e della comunicazione.
Anche tu devi sempre essere al passo con ciò che richiede il tuo utente e per questo puoi sfruttare l’enorme mole di informazioni che ti offre internet. Utilizza i migliori strumenti tecnologici che abbiamo a disposizione, senza dover investire grandi somme.
Abbiamo visto quali saranno le tendenze del web design nel 2018, ora non ti resta che seguire questi preziosi consigli e iniziare a rinnovare il tuo look digitale.
Se sei alla ricerca di qualcuno che ti possa guidare nel restyling o nella realizzazione del tuo sito web, sei nel posto giusto. Il nostro team di creativi digitali è pronto all’uso. 🙂 Clicca qui
Foto credits: Header Photo by Mia Baker on Unsplash



Sorry, the comment form is closed at this time.